This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
2011年8月21日日曜日
2011年8月17日水曜日
Bloggerのエディタ「Blogger in Draft」がGoogleLabsのサービス「Google Scribe」と統合されて使いやすくなった!
17:03
入力支援サービスの「Google Scribe」がGoogle Labsを卒業して、Bloggerのエディタ Doraft版に実装された!
Google scribeにアクセスすると、
Google ScribeはGoogle Labsを卒業していて、DraftのBloggerで見つけることができます。 さらにこのブログ投稿では、学んでください。
また、あなたは、あなたのフィードバックからの多くのテクニックと教訓とGoogle Scribeの使用が他のGoogle製品の中に現れているのがわかるでしょう、Google Docsのように。
ありがとうございます!
http://scribe.googlelabs.com/と表示され、Bloggerのエディタ Draft版を開くと、Google Scribeが実装されていることに気が付く。
Blogger in Draft
「Blogger に新しい仲間「Blogger in draft」が加わりました。 」
Google Scribe
「Google、入力支援機能「Google Scribe」をLabsで公開」
公式発表はこちら(英語)
Google Scribeの最大の特徴は、英文において、一文字タイプするごとに入力候補を表示してくれる機能。
鉛筆のアイコンをクリックして有効にしておくことで、入力途中に「Ctrl+J」を押下することで、
変換候補を表示してくれる。
英文の例:
This is a great website for Blogger !
2011年8月16日火曜日
世界のブラウザ使用率~2011年7月版(worldwide browser)
IEはまだ42.5%もいますね。
FirefoxとChromeとSafariを足すと、55.3%になります。
IE最盛期には95%もあったので、それを考えるとブラウザIEの牙城は大きく崩れていると言えるのではないでしょうか。
スマートフォンの快進撃がどう影響していくかも今後も見ものです。
via:Browser use Worldwide July 2011
FirefoxとChromeとSafariを足すと、55.3%になります。
IE最盛期には95%もあったので、それを考えるとブラウザIEの牙城は大きく崩れていると言えるのではないでしょうか。
スマートフォンの快進撃がどう影響していくかも今後も見ものです。
via:Browser use Worldwide July 2011
2011年8月6日土曜日
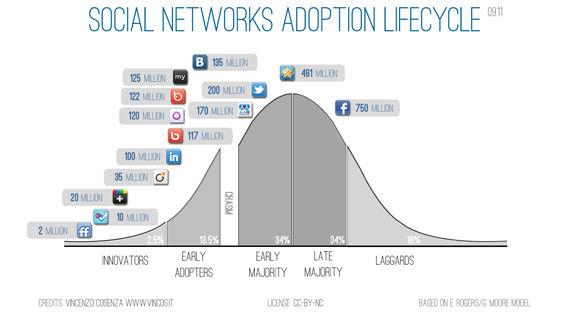
SNS登録者数の正規分布グラフを見ればキャズムが見えるかもしれない
14:38
No comments

http://www.vincos.it/social-media-statistics/
それぞれSNSの登録者数が100万人単位のグラフが描かれています。
間の空白がいわゆるキャズムですね。
これを見るといかにGoogle+がスタートアップに成功しているかがわかりますね。
ちなみに「B」ははてなブックマークではないですよw
2011年8月3日水曜日
「Initializr」がバージョンアップ!!H5BPカスタムビルダーも思いのまま!!
以前紹介した「Initializr」がバージョンアップしてたのでご紹介します。
http://initializr.com/
相変わらず直感的なので説明する必要もないのですが、シンプルな分ブログにも書きやすいってものです。
それぞれ「1秒」「15秒」「1分」から、希望する選択肢から選びます。
「1秒」の場合は、まさに1秒でダウンロードが完了します。
急いで試したいときに利用できますね。
次に「15秒」を選択した場合、前回と似たような設定画面が現れます。
よく見るといろいろ追加されますね。
「What's inside?」をクリックすると、ダウンロードではなくブラウザ上でソースを
ちょっとした書き方の参考にしたいときなど便利です。
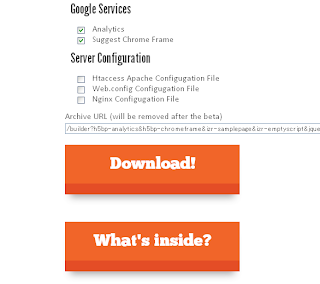
そして、一番長い「1分」を選択した場合、細かい設定項目が現れました。
利用頻度が多くなってきたときに、すでに仕様が決まっていて、設定内容が明確なときに利用するのでしょうか。
H5BPカスタムビルダーに近い設定するオプションも用意されています。
ダウンロードしたファイルをブラウザで見るとこのようになります。
2011年8月1日月曜日
HTML5時代に突入!!乗り遅れ無いためにチェックする5つのブログ!!
HTML5に関する話題が多くなってきました。
わたしがチェックするHTML5に関する情報にいちはやくリーチしているであろうブログを紹介します!
○IDEA*IDEA | 百式管理人のライフハックブログ
もうFLASHは要らない?AdobeがHTML5のアニメーションツール『Adobe Edge』を無料で出してきた!
○かちびと.net | Web Design Tips & Inspiration
HTML5やCSS3などの大まかな概要を1ページ内に詰め込んだHTML5 Poster
○PHPSPOT開発日誌 | PHP/Ajax/JavaScript/CSS 等の最新技術情報をお届け
アプリ風に動くHTML5サイト作成の一例
○dotHTML5 | HTML5/CSS3の情報をクリップ!
HTML5/CSS3/JSでAndroirdアプリを作れるフレームワーク「jsWaffle」
○ふじけんでおk | HTML5、Blogger、Facebook、CodeIgniter、Firefoxなど、気になったものを取り上げます。
CodeIgniterのviewsにhtml5を採用する方法 その1
最後のは手前みそな上に、古い情報で、ターゲットも絞っていますが(しかも「その2」以降を書いていないというw)
今後もHTML5関連の情報をアップしていきますのでよろしくおねがいします!!
追記
HTML5関連のその他の注目記事
HTML5が注目を浴びる理由とは?ここが違う!サンプルで見るHTML5(1)
HTML5とは何かを簡単にまとめてみた
HTML5, きちんと。
登録:
投稿 (Atom)